구글 애드센스 광고코드 html 삽입방법
구글 애드센스 광고 코드 확인 및 코드 삽입 방법을 설명해보겠습니다. 구글 애드센스 광고 코드를 어떻게 확인하는지 헷갈리는 분들을 위해 구글 애드센스 광고 코드 확인하는 방법과 티스토리 블로그에 html 코드 삽입하는 방법을 알려드릴게요.
[[나의목차]]
1. 애드센스 코드 확인하는 방법
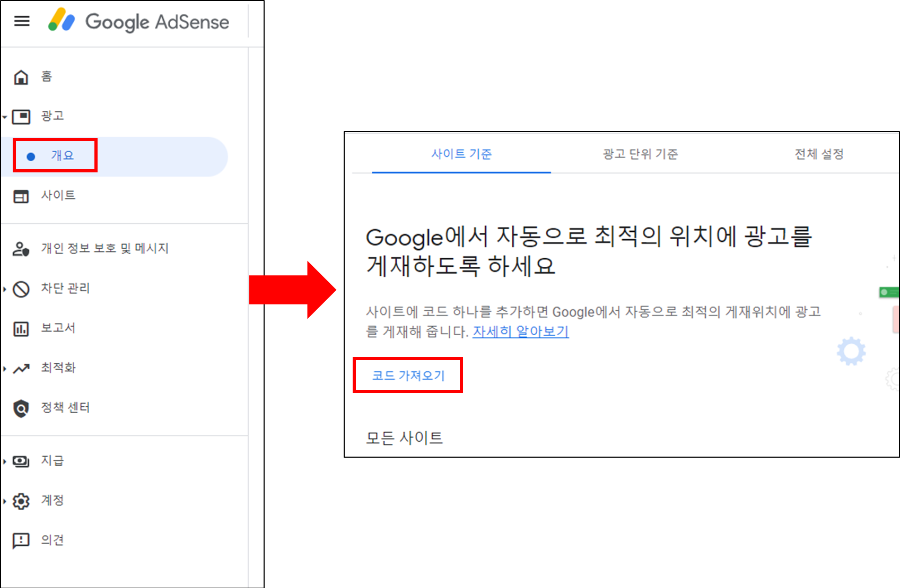
구글 애드센스 광고코드를 확인하려면 먼저 애드센스에 접속하는 게 우선이겠죠? 구글 애드센스 계정이 있다면 로그인을 하시고요. 계정이 없다면 계정을 우선 만드시길 바랍니다. 이렇게 접속한 후에 왼쪽 카테고리에서 광고 > 개요 순서로 클릭을 합니다.

광고 > 개요 순으로 접속하면 오른쪽 위와 같은 화면이 보이는데요. 링크가 삽입되어진 <코드 가져오기>라는 글자가 보이시나요? 해당 링크를 클릭하면 아래와 같이 팝업창이 뜨고 구글 애드센스 광고 코드를 확인할 수 있습니다.
2. 애드센스 코드 복사 및 삽입 위치

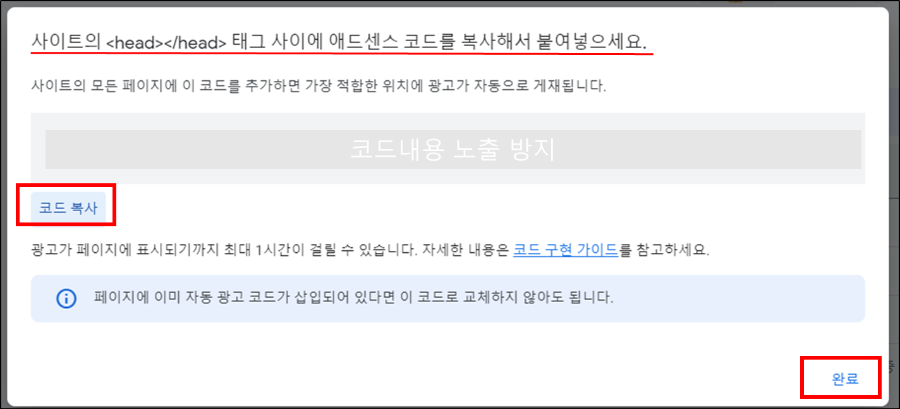
코드 노출 방지를 위해 회색 박스로 가려두었지만, 원래 저 부분에 "<script"로 시작하는 애드센스 코드가 있습니다. 코드 박스 바로 아래 <코드복사>를 누른 후 <완료> 버튼을 눌러 복사를 완료합니다. 복사한 코드는 광고를 게재하고자 하는 티스토리 블로그 html에 삽입해 줄 겁니다.
이 코드를 사이트에 삽입한 후 구글 애드센스 광고 승인을 받으면 구글에서 자동으로 블로그 내 최적의 위치에 광고를 게재해 줍니다. 그러면 애드센스 코드를 직접 삽입해볼까요? 아래의 내용을 추가로 확인해주세요.
3. 티스토리 블로그에 붙여넣는 방법
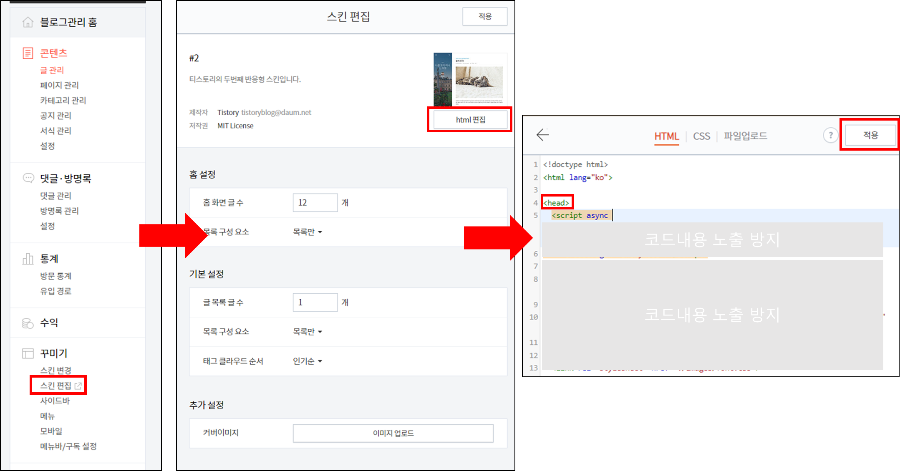
복사한 애드센스 코드는 티스토리 블로그에 삽입해 줍니다. 경로는 내 티스토리 블로그 > 관리 > 꾸미기 > 스킨편집 > html 편집 순으로 접속하면 됩니다. 주요 경로는 캡쳐해 두었으니 아래 이미지를 참고해 주세요.

블로그 스킨편집에 접속하면 스킨편집 바로 아래에 html 편집 버튼이 보이는데요. 해당 버튼을 누르면 각종 코드로 이뤄진 html 화면이 나옵니다. 애드센스 코드 삽입 위치는 앞선 캡쳐에서 보셨듯 <head>와 </head> 사이에 삽입해야 합니다.
<head>는 말그대로 전체 사이트의 시작점인 머리 코드이고요. 슬래쉬가 붙은 </head> 코드는 슬래쉬로 <head> 코드의 종료를 뜻합니다. 물론 이런 것까지 다 아실 필요는 없습니다. 혹시 헷갈리실까봐 덧붙였어요.
애드센스 코드는 간단하게 <head> 코드 바로 아래에 삽입하면 됩니다. 아까 복사한 <script...로 시작하는 코드를 붙여 넣은 후 오른쪽 상단의 <적용>을 누르면 삽입 완료입니다.
이미 광고 게재 승인을 받았다면 블로그에 구글 광고가 노출될 것이고, 아직 승인 받기 전이라면 승인 후부터 해당 코드를 통해 자동으로 광고가 게재될 겁니다. 소소하지만 결코 무시할 수 없는 구글의 광고 수익을 원하신다면 일단 구글 애드센스 코드 먼저 삽입하시고 꾸준힌 게시글 발행 어떨까요?
🔥 구글 애드센스로 돈 벌어볼까요?
신청 하루만에 구글 애드센스 승인! 애드센스 승인 방법, 후기 공유
"블로그 왕초보인 내가 애드센스 승인을 받았다. " 이왕이면 월급 말고도 돈이 들어오는 파이프라인이 많았으면 좋겠다고 생각했다. 자본주의 대한민국에서는 생각보다 조금만 부지런하면 돈을
springcat1116.tistory.com
구글애드센스 핀번호, 신청 2번만에 도착!!
구글 애드센스 핀번호가 도착했다. <블로그로 돈 벌기>가 목적인 모든 사람들이 그토록 갖고 싶어하는 것. 구글애드센스 핀번호! 일명 '애드고시'라고 하는 것을 통과한 이후, 일정 금액 이상의
springcat1116.tistory.com
구글 애드센스 결제수단 추가하기(하나은행)
그렇다. 나에게도 드디어 수익실현의 기회가 온 것이다. 워낙 어쩌다 한 번 업데이트 하는 블로그라 여태 블로그 수익 따위 잊고 산 지 오래였으나, 새해를 맞이하여 살짝 두근거리는 마음으로
springcat1116.tistory.com
구글 애드센스 광고 크롤러 오류 해결 방법
광고 크롤러 오류 해결방법 구글 애드센스 승인 이후 가장 공 들이는 것이 있다면 바로 광고 노출과 그로 인한 수익 증대 아닐까 싶은데요. 간혹 광고와 관련된 오류가 발생하면 꽤 당황스럽습
springcat1116.tistory.com

광고 크롤러 오류 해결방법구글 애드센스 광고 크롤러 오류 해결방법
'생활정보' 카테고리의 다른 글
| 의정부 경원식당 본점 부대찌개 포장 후기 (0) | 2022.06.03 |
|---|---|
| 효과적인 초파리 퇴치 방법 7가지 (0) | 2022.05.30 |
| 💻 PC에서 바로 쓰는 이모지 모음(+ 윈도우 이모지 단축키) (0) | 2022.05.12 |
| 민간택지 분양가상한제, 분상제가 뭘까? (0) | 2022.05.07 |
| 틱톡 콘텐츠 리워드로 매일 900원 벌기 (초대코드 Z71898316 ) (0) | 2022.04.14 |
